“Advantage” number one: React Native. React compiles into both native and web.
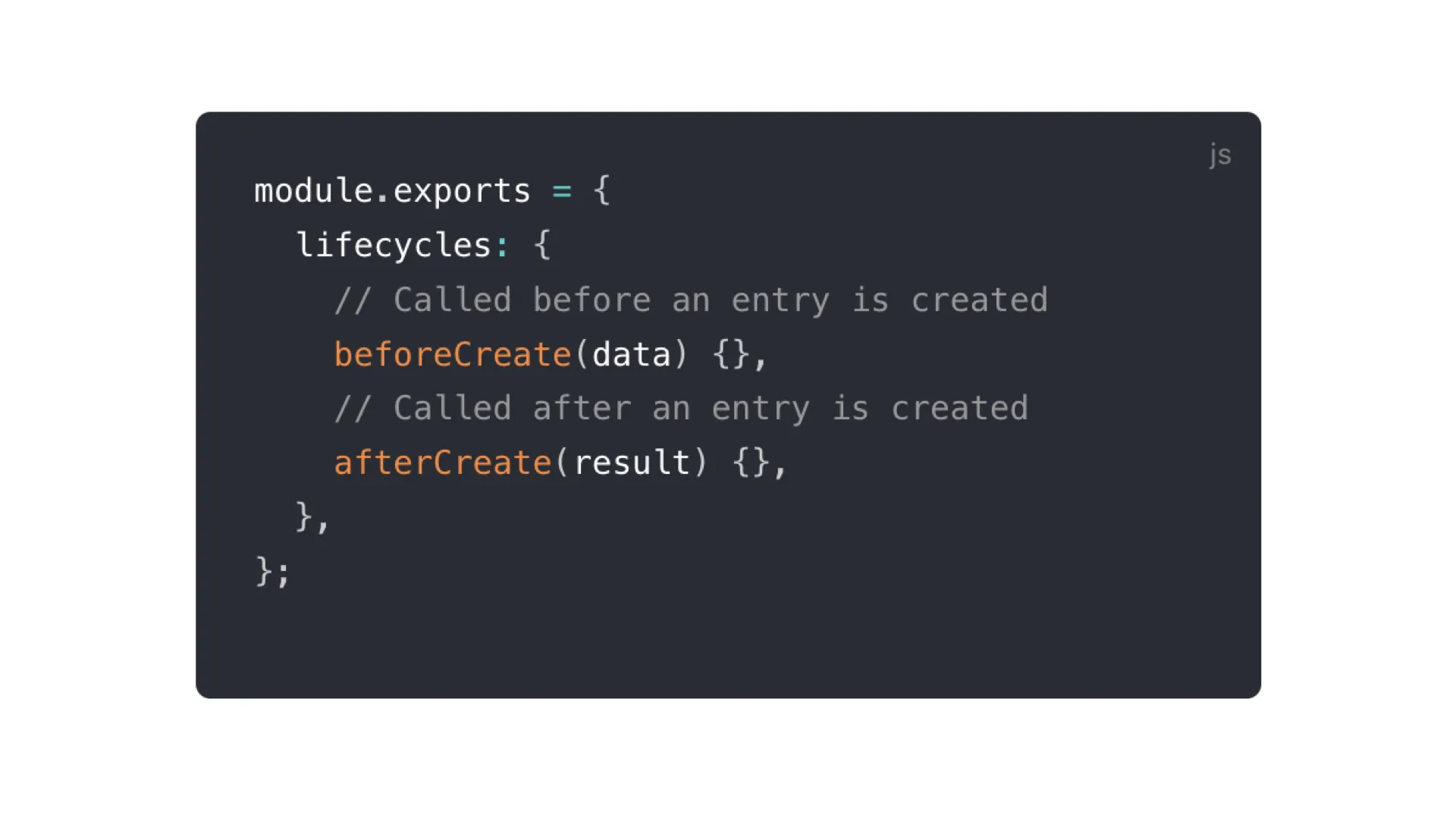
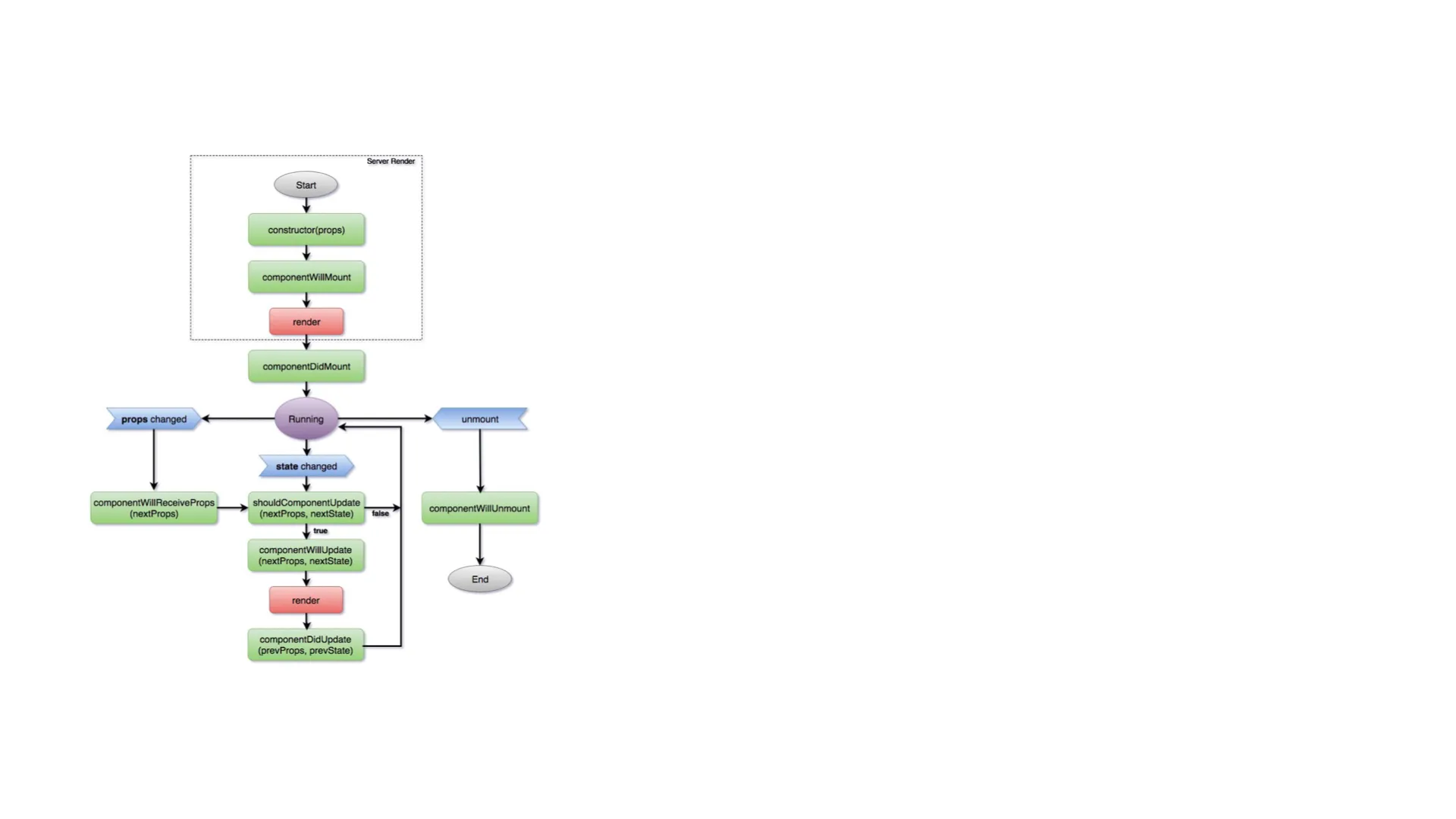
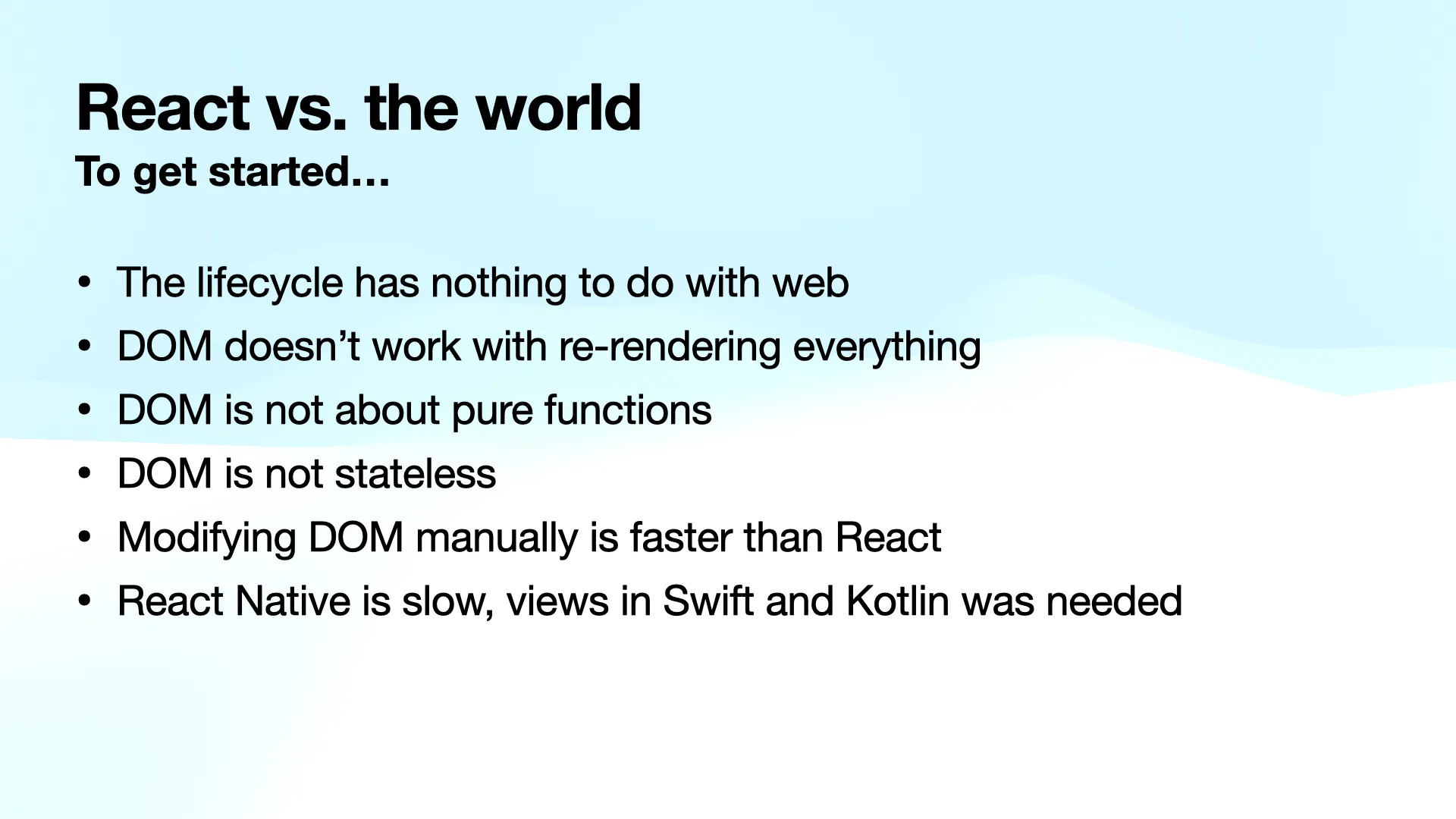
Disadvantage: the lifecycle. It maybe compiles into web, but it's not the web. The React lifecycle doesn't correspond to how web works.
Disadvantage: the “pure” functions. DOM has nothing to do with pure functions. It has no means to efficiently process pure functions. DOM doesn't re-render on every state change.
Disadvantage: going stateless. DOM is inherently stateful. You can't get around it. So, React invented hooks — the ad-hoc solution that is sugary enough to look simple. But it's complex in nature. If you want to work with the DOM, you have to spread your code across hooks, turning it into spaghetti.
Disadvantage: performance. In React 16, in a trivial web form at work, I used hooks, because you don't get to choose. The runtime of pressing one key to type one symbol was 22ms.
Meanwhile, on the server, a query along all the orders with one join took 17ms, on a free Heroku node. These things should not take the same time. I followed all the best practices. It didn't matter if I used one hook per field or just one hook. Both things were slow.
Disadvantage: virtual DOM. We already touched on its performance. It makes you think you can render lists quickly. But it's not the case. I worked for Openland in the past, the messenger app. We had React Native. So, to make it at least barely usable, we wrote custom views with Swift on iOS and Kotlin on Android. Only this helped us to render UI quick enough. Otherwise, it was unbearable.
But at this point, why did we even have to use React Native? React Native is a good idea if you remove the “React” part.
Voila, the glass cannon. One advantage — web and native in one box. Everything else is a tradeoff.